매개변수(매개변수) : 외부에서 값을 받아오는 함수를 선언할 때 괄호 안에 쓴다.
함수 내부의 action 부분에서 변수처럼 사용할 수 있습니다.
function greeting(name){
console.log(`Hi! My name is ${name}`);
}
싸움(Argument): 함수 호출 시 매개변수로 전달되는 값
greeting("sumin');
매개변수 처리
매개변수의 기본값 : 대입 연산자를 이용하여 파라미터에 미리 값을 대입(ES2015)
인수가 생략되거나 인수가 정의되지 않은 것으로 전달된 경우 작동합니다.
참고) 인자를 파라미터로 전달하는 경우 파라미터의 기본값과 상관없이 함수 호출 시 작성된 순서대로 인자가 전달된다.
function greeting(name="sumin", interest="javascript"){
console.log(`Hi! My name is ${name}`);
console.log(`I like ${interest}`);
}
greeting(undefined,'python');
//Hi! My name is sumin
//I like python
이전 절에서 정의한 매개변수를 매개변수의 기본값으로 사용할 수 있습니다.
function defaultTest(x, y = x + 3){
console.log(`x: ${x}`);
console.log(`y: ${y}`);
}
defaultTest(2);
// x:2
// y:5
defaultTest(2,10);
// x:2
// y:10
인수 처리
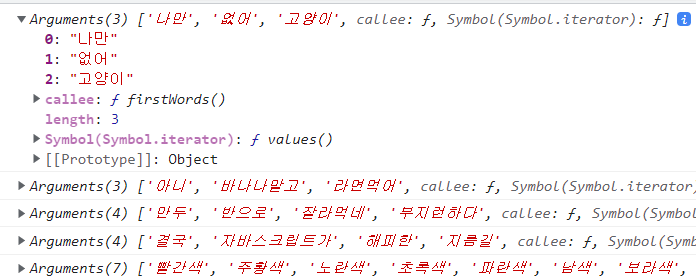
JS에서 함수를 선언할 때 함수 내부에 인수 객체가 자동으로 생성됩니다. 매개변수와 무관 함수를 호출할 때 전달되는 인수는 각 요소로 대괄호로 묶여 있습니다.
이 인수 개체를 사용하면 인수 수에 따라 유연하게 작동하는 함수를 만들 수 있습니다.

주의)
인수로 명명된 객체는 함수 내 특정 함수로 존재하므로 매개 변수를 인수로 명명하거나 함수 내에서 인수로 명명된 변수 또는 함수를 생성하지 않아야 합니다.
인수 객체 사용
길이 속성 – 인수의 수를 확인합니다.
인덱싱을 통해 각 인수에 개별적으로 액세스할 수 있습니다.
for…of 문을 통해 반복할 수 있습니다.
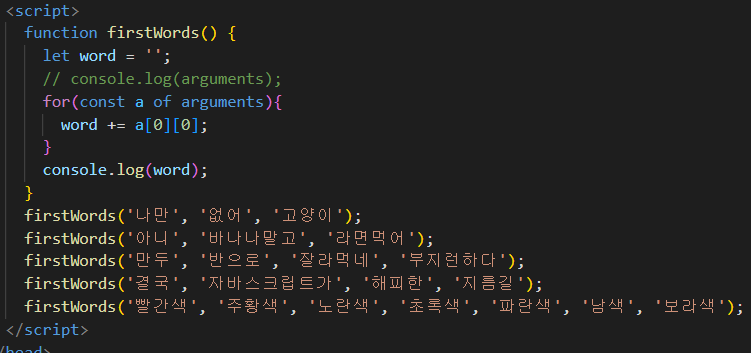
함수 호출 시 전달된 단어의 첫 글자만 사용하여 약어를 생성하는 함수 생성


arguments 객체는 배열과 비슷한 형태를 가지고 있지만 의사배열이고, 배열 메서드에 사용할 수 없으며, 함수가 호출될 때 전달되는 모든 인수를 처리하므로 인덱싱 must로 다시 나뉩니다.
나머지 매개변수(나머지 매개변수)
arguments 객체의 단점을 해결하기 위한 구문(ES2015)
일반 매개변수 앞에 세 개의 점을 놓으십시오.
침묵 침묵
특성
나머지 매개변수는 배열이므로 배열 메서드를 사용할 수 있습니다.
먼저 미리 정의된 매개변수에 인수를 할당한 다음 나머지 인수를 배열로 래핑하는 역할을 합니다. 따라서 일반 파라미터와 함께 사용할 경우 마지막에 작성해야 합니다.
사용
명확하게 구분하여 처리해야 하는 부분은 일반 매개변수로 사용하고 유연하게 처리할 수 있는 부분은 잔여 매개변수로 나누어 필요에 따라 부분적으로 사용합니다.
function printRank(first, second, ...others){
console.log('레이스 최종 결과');
console.log(`우승: ${first}`);
console.log(`준우승: ${second}`);
for (const arg of others) {
console.log(`참가자: ${arg}`);
}
}
printRank('Phil','Won','Emma','Min');
